Nasz artykuł został również opublikowany w serwisie nowymarketing.pl
***
Co to znaczy dobra typografia? Krótko: to taka, która jest dobrze zaprojektowana pod względem formalnym i spełnia swoje zadanie.
W przypadku stron www będzie to chociażby taki układ tekstu, który umiejętnie prowadzi użytkownika po witrynie. Zadaniem skutecznej typografii będzie więc nie tylko uczynienie tekstów łatwymi w odbiorze, ale też sprawienie, aby potencjalny klient zwracał uwagę na te elementy, na których najbardziej nam zależy.
Marki zlecające projekty nowych stron nie zawsze jednak mają świadomość, jakie znaczenie ma typografia dla odbioru tekstów reklamowych. Tymczasem jej rola jest niebagatelna.
Zajmując się typograficzną częścią strony, skupiamy się na odpowiednim dostosowaniu zwykłego tekstu "do czytania", do zasad webwritingu. Copywriter może stanąć na rzęsach przygotowując dobre teksty, ale jeśli zostaną one źle podane, cała praca może pójść na marne. Po prostu nikt tego nie przeczyta. Użytkownikowi albo nie będzie chciało się przebijać przez "blachę" tekstu, albo zwyczajnie jego odbiór będzie na tyle trudny, że nie będzie miał ochoty się przy nim zatrzymać.
Co więc zrobić, aby potencjalny klient jednak zawiesił oko na naszym opisie oferty czy innych tekstach, które mają sprzedawać? Oto najważniejsze wskazówki.
Fonty bezszeryfowe vs. szeryfowe
Od tego pytania należy chyba zacząć: jaki krój pisma będzie najlepszy w kontekście strony internetowej?
Długo uważano, że fonty szeryfowe to raczej kiepski pomysł, ale w dużej mierze wynikało to z ograniczeń technologicznych. Przez lata wiele się jednak zmieniło i obecna jakość ekranów jest już na tyle wysoka, że raczej nie ma takich przeciwwskazań.
Mimo to warto pamiętać, że szeryf powinien pasować swoją stylistyką do charakteru strony. Przykład? Spójrz chociażby na niektóre blogi, stronę tygodnika "Polityka" czy witryny największych amerykańskich dzienników - najczęściej królują tam kroje szeryfowe.
Dzieje się tak nie bez powodu: w książkach czy czasopismach, gdzie znajdujemy dłuższe teksty, jesteśmy już przyzwyczajeni do pisma szeryfowego. Dlatego też na stronach, które są typowo do czytania, również jest to stosowane.
Jednak jeśli mówimy o stronie firmowej, która tak naprawdę nie jest do czytania, tylko do sprzedawania, wciąż najbezpieczniejszym wyborem wydają się być kroje bezszeryfowe. Dzięki nim można po prostu komfortowo przeczytać tekst, a przecież to jest tutaj najważniejsze.
W jakich sytuacjach zalecane jest stosowanie krojów bezszeryfowych? Jak pisze chociażby Artur Jabłoński w swojej książce "Jak pisać, żeby chcieli czytać (i kupować)", na pewno wtedy, kiedy większość Twoich klientów korzysta z ekranów o niskiej rozdzielczości. Również wtedy, gdy tekstu będzie dużo, kiedy masz na stronie wiele kolorów i niskie kontrasty, czy też jeśli wynika to po prostu ze specyfiki grupy docelowej (np. prowadzisz sklep skierowany do osób w podeszłym wieku, które mogą już mieć problem ze wzrokiem).
To wszystko ma znaczenie, ale nie wszyscy o tym pamiętają.
Łączenie krojów
Oczywiście najbezpieczniejszym rozwiązaniem jest używanie krojów stworzonych w ramach jednej rodziny, ale prezentujących różne odmiany. Jednak często ciekawe efekty osiągniemy zestawiając ze sobą na stronie dwa zupełnie różne kroje. Zawsze warto więc łączyć fonty bezszeryfowe z szeryfowymi, chociaż z wyczuciem.
Jeśli mówimy o typowej stronie firmowej, która ma sprzedawać, podstawowa zasada mówi: dłuższe teksty nie powinny być pisane ozdobnym krojem. Przy takich fontach oko ludzkie po prostu się męczy, a tekst staje się trudny do przyswojenia. Jeśli więc projektujesz układ tekstu będącym np. szerszym opisem usługi, postaw na pismo bez nadmiernych ozdobników.
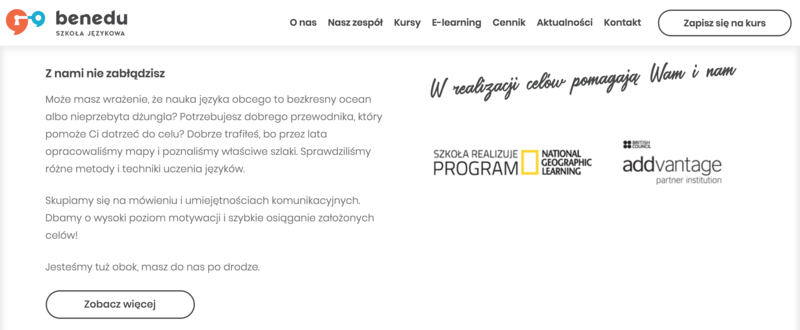
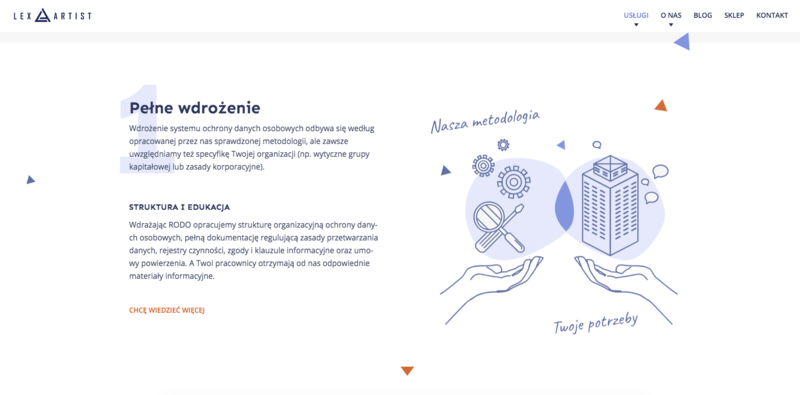
Znacznie bardziej ozdobne czy stylizowane na odręczne kroje możesz natomiast wykorzystać jako nagłówek lub do innych elementów pomocniczych: haseł, niedługich cytatów i dopisków. Jako agencja Bloomnet poszliśmy takim tropem np. przy projektowaniu stron dla szkoły Benedu czy marki Lex Artist zajmującej się ochroną danych osobowych w firmach.


Ale pamiętajmy: chociaż ogólna zasada mówi, że w takich połączeniach kroje mogą ze sobą kontrastować, to oczywiście też w granicach rozsądku. Na przykład zestawienie ze sobą bardzo nowoczesnego fontu z krojem stylizowanym na historyczny, to może być już zbyt duży rozdźwięk.
Korzystaj z webfontów
Zdarza się, że krój pisma bardzo dobrze prezentuje się w projekcie, ale później na stronie wygląda już - delikatnie mówiąc - niespecjalnie. Żeby uniknąć takich wpadek, zawsze należy testować fonty i weryfikować, jak sprawdzają się w swoim docelowym środowisku.
Problem rozwiązuje w zasadzie korzystanie z Google Fonts (podobnych narzędzi jest więcej), a więc z największego darmowego zbioru krojów, które są udostępnione na licencji open source. Przypomnijmy, GF pozwala wyszukiwać, dostosowywać oraz dość łatwo dodawać wybrane style pisma do strony. Dzięki temu wrzucamy przykładowy tekst i od razu widzimy, jak będzie on wyglądał na witrynie.
Użytkownicy programów od Adobe mogą również korzystać z biblioteki fontów w usłudze Creative Cloud. Dostępne tam kroje możemy równie łatwo osadzać na stronach. Jeśli jednak potrzebujemy czegoś niesztampowego, ponieważ projektujemy identyfikację wizualną i chcemy nadać marce unikalnego charakteru, możemy udać się na zakupy. Oprócz licencji desktopowych na dany krój pisma, trzeba jednak pamiętać też o wykupieniu prawa do korzystania z webfontów.
Kolejna ważna sprawa, o której trzeba w tym miejscu wspomnieć, to znaki diaktryczne.
Wybierając krój pisma należy pamiętać, aby dysponował on polskimi znakami. Może się bowiem zdarzyć, że dany font świetnie pasuje np. do języka angielskiego, ale kiedy w grę wchodzą polskie opisy, krój pisma automatycznie zmienia się w miejscach, gdzie padają "ą", "ć", "ę", "ł", "ń", "ó", "ś", "ź" czy "ż". A to zaburza jednolitość tekstu i utrudnia czytanie.
Warto zwrócić na to uwagę, kiedy kupujemy gotowe materiały (np. szablony stron czy blogów). Często wyglądają one atrakcyjnie, ponieważ mają dobrze zaplanowaną hierarchię tekstów, jednak projektowane były w języku angielskim i po uzupełnieniu ich własnymi treściami, mogą pojawić się problemy.
Skoro jesteśmy przy dostosowaniu pisma, warto też wspomnieć o innej ważnej rzeczy: nie powinniśmy używać opcji do automatycznego zmieniania kształtów liter, tylko odmian fontów. Przykład? Zamiast mechanicznego pochylania fragmentów tekstu, zaleca się wykorzystywanie prawdziwych pochyłych odmian danego kroju.
Wielkość tekstu i hierarchia nagłówków
Na koniec zostawiliśmy sobie rozmiary fontu i kolumny tekstowej, a także nagłówki.
Zacznijmy od doboru stopnia pisma. Mogłoby się wydawać, że 16 punktów to bardzo dużo, szczególnie z perspektywy przeciętnego użytkownika Worda. Tymczasem w rzeczywistości, w przypadku desktopu jest to optymalna wartość. A zdaniem niektórych wręcz minimalna, bo jednak czytanie na ekranie bardziej męczy oko. Warto o tym pamiętać.
"Szesnastka" jest najpopularniejsza, chociaż - co warto podkreślić - wiele zależy też oczywiście od wysokości "x" danego kroju. O co chodzi? Mała wysokość "x" da wrażenie mniejszego tekstu, niż przy kroju o tym samym stopniu pisma, ale o większej wysokości "x". Chodzi tutaj o proporcje znaków danego kroju. Generalnie w tym samym stopniu pisma znaki jako całość będą tej samej wysokości, jednak większe "x" to krótsze wydłużenia, przez co litery wydają się większe.
Druga sprawa, to szerokość łamu. Tutaj często widać, że autorzy stron popadają w skrajności: jedni robią je strasznie szerokie, drudzy z kolei serwują bardzo wąskie łamiki, szczególnie przy układzie z kilkoma kolumnami. Jaka szerokość uznawana jest jednak za optymalną? Oczywiście wiele zależy od układu strony, ale można przyjąć, że najlepiej jeśli jest to 40-75/80 znaków umieszczonych w jednym wersie. Zdaniem wielu projektantów najlepszą wartością jest około 65 znaków.
Z tematem szerokości łamu wiąże się też justowanie, które na stronach nie jest dobrym pomysłem.
Wynika to z kilku rzeczy. Przede wszystkim z dynamiczności tekstu: jego układ musi być tak zaplanowany, aby treści dobrze wyświetlały się zarówno na desktopie, jak i na urządzeniu mobilnym (RWD). Druga sprawa: justowanie może nam zaserwować różne błędy, chociażby w postaci tzw. "rzek", czyli dziur w tekście.
Na koniec obowiązkowo trzeba też wspomnieć o dobrej hierarchii nagłówków. Należy o to zadbać, ponieważ odpowiednie tytuły czy śródtytuły są nie tylko drogowskazami dla użytkowników, ale też wpływają na pozycjonowanie strony w Google. To właśnie nagłówki w dużej mierze decydują więc o konwersji.
Tytuł najważniejszej części witryny powinien być oczywiście oznaczony w kodzie strony znacznikiem H1, a nagłówki niższego rzędu kolejno H2, H3, H4, H5 i H6. Każdy z wymienionych stopni ma oczywiście przypisany standardowy rozmiar pisma, ale można go dostosowywać do projektu. Tutaj ważna jest jednak konsekwencja, czyli trzymanie się pewnej hierarchii na całej stronie.
***
Powyższe zasady to oczywiście tylko podstawowe zagadnienia, ale zastosowanie się już do nich sprawi, że unikniesz najpoważniejszych typograficznych wpadek.
Najważniejsze to zrozumieć, że typografia ma bardzo duże znaczenie dla odbioru całej witryny. Dobrze dobrana sprawi, że potencjalny klient zatrzyma się na naszych tekstach sprzedażowych i łatwo je przyswoi, zła po prostu go zniechęci. Kluczowym kryterium jest więc tutaj praktyczność, a nie to, co akurat najbardziej podoba się przedstawicielowi marki.
No chyba, że ma on do tego naprawdę dobre oko ;)
Źródła:własne


