Wolne ładowanie strony, to jedna z najbardziej irytujących sytuacji w sieci. Użytkownicy przyzwyczaili się do szybkiego przeglądania witryn i błyskawicznych zakupów, dlatego stali się wymagający.
Dowodem tego są statystyki Google dotyczące wskaźnika odrzuceń. Według nich, aż 40% internautów opuszcza strony ładujące się dłużej niż 3 sekundy. Ponadto, blisko 80% użytkowników twierdzi, że jeśli są niezadowoleni z szybkości strony, to w przyszłości mogą być "znacząco mniej zainteresowani" ponownymi odwiedzinami.
Lepiej więc zadbać o szybkość strony internetowej, ponieważ Google ostrzega: powolne witryny mogą mieć obniżoną pozycję w wynikach wyszukiwania.
Jak sprawdzić szybkość strony
Kiedy możemy mówić o szybkiej stronie? Raporty szybkości przygotowywane są na podstawie różnych wskaźników. Jednym z nich jest FCP (First Contentful Paint): czas ładowania od momentu uruchomienia strony do chwili załadowania pierwszego elementu (np. bloku tekstu, zdjęcia), z którym użytkownik może wejść w interakcję.
Według przyjętych zakresów FCP, "szybko" oznacza krócej niż sekundę, "średnio" to krócej niż 3 sekundy, a "wolno" to 3 sekundy lub dłużej.
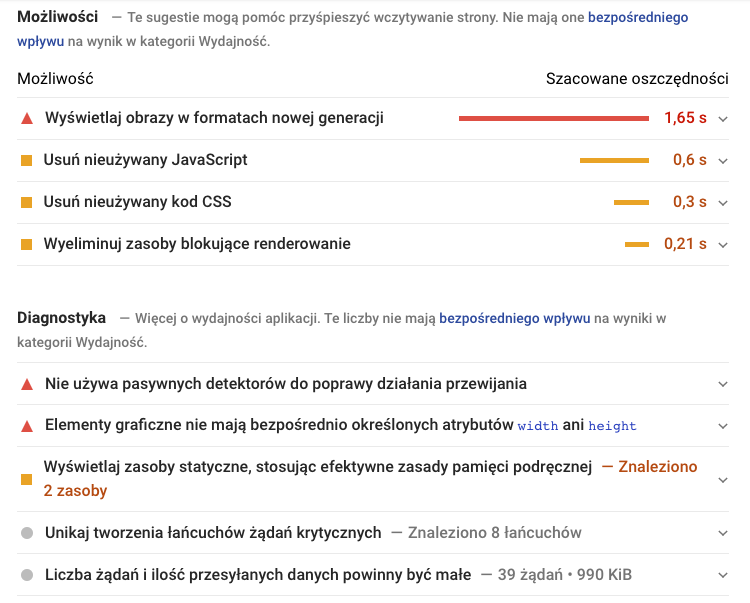
Sprawdzenie szybkości strony umożliwia oczywiście wiele narzędzi optymalizacyjnych. W codziennej pracy agencji Bloomnet korzystamy m.in. z PageSpeed Insights, GTmetrix czy WebPageTest. Szczególnie pierwsze z narzędzi jest bardzo funkcjonalne i wykorzystujemy je praktycznie na każdym etapie budowania strony. W przypadku analizy szybkości strony, znajdziemy tam m.in. rekomendacje zmian wraz z szacowanymi oszczędnościami czasowymi.
Przykład:

W przypadku PageSpeed Insights warto jednak pamiętać o ważnej kwestii: to bardzo rozbudowane narzędzie, które cały czas się zmienia. W związku z tym strona, która była dobrze zoptymalizowana, po kilku miesiącach może wymagać już poprawy. Dlatego najlepiej testować stronę co pół roku i na bieżąco wprowadzać zalecane modyfikacje.
Warto postawić na dokładną analitykę, ponieważ szybkość działania strony zależy od bardzo wielu elementów.
Są to zarówno czynniki zewnętrzne (m.in. jakość serwerów i hostingu), jak i wewnętrzne, o których piszemy poniżej. Tych wewnętrznych aspektów może być oczywiście mnóstwo, ale skupmy się na tych najważniejszych.
Zrób porządek ze skryptami
Przyspieszanie strony warto zacząć od uporządkowania skryptów. Szczególnie ważna jest jedna kwestia: jeśli używamy skryptów tylko na jednej stronie, to warto załadować je wyłącznie tam, a nie w całej aplikacji. Dzięki temu www zyska na szybkości.
Następnym krokiem do poprawy szybkości może być kompresja skryptów i stylów. W procesie minifikacji skryptów mogą być pomocne narzędzia online lub specjalne programy, które możemy zainstalować i ustawić tak, aby tworzyły skompresowane pliki od razu po zmianie.
Odchudź grafiki
Kolejną rekomendacją jest unikanie bardzo dużych obrazów. Należy je zmniejszyć i skompresować, a jeżeli chcemy wyświetlać obrazy w dobrych rozdzielczościach, lepszym pomysłem będzie stworzenie osobnej miniatury i odnośnika do oryginalnego zdjęcia.
Trzeba również upewnić się, że format zdjęć został odpowiednio dobrany. Warto rozważyć chociażby format .webp, który umożliwia wyświetlanie grafiki w dobrej jakości przy niewielkiej objętości pliku.
Skoro jesteśmy przy zdjęciach, warto też zadbać o to, aby grafiki ładowały się dopiero wtedy, kiedy są potrzebne (lazy-load). Jeśli więc na przykład nasza strona wymaga scrollowania, to obrazy dostępne poniżej pierwszego ekranu nie muszą ładować się od razu.
Unikaj zbędnych wtyczek
Winowajcami mogą być też rozmaite wtyczki. Jeśli więc nasza strona znajduje się na przykład na WordPressie, dobrze jest przeprowadzić kompleksowy przegląd wykorzystywanych wtyczek. Jeśli niektóre z nich okażą się zbędne, należy się ich pozbyć.
Zadbaj o pamięć podręczną
W ogóle trzeba unikać zbędnych działań na stronie. Przykładem takiego może być pobieranie z serwera plików, które odbywa się za każdym razem podczas przechodzenia między podstronami.
Rozwiązaniem jest oczywiście zapamiętanie plików w pamięci podręcznej przeglądarki, czyli cachowanie. Pamięć przechowuje raz pobrane pliki, aby nie trzeba było ładować ich przy każdym wywołaniu strony.
W efekcie, kiedy klienci odwiedzają witrynę po kilku dniach, część zasobów jest wczytywana, a to mocno przyspiesza ładowanie strony.

Ograniczaj przekierowania
Dobrze jest regularnie kontrolować stronę pod kątem niedziałających linków oraz liczby przekierowań. Trzeba pamiętać, że każde przekierowanie wymaga ponownego wywołania strony, a więc wydłuża nam czas ładowania strony.
Należy sprawdzić, czy nie posiadamy kilkakrotnych przekierowań, które odsyłają na przykład do nieistniejącej strony. Musimy zmniejszyć liczbę przekierowań na stronie tak bardzo, jak to tylko możliwe.
Wideo tak, ale z zewnętrznej platformy
Lepiej wystrzegać się dużych plików wideo, ponieważ hostowanie takich materiałów na własnym serwerze jest nieefektywne. Zaleca się raczej umieszczenie wideo na zewnętrznej platformie (np. YouTube) i po prostu udostępnianie takiej treści na stronie.
Nie przesadzaj z reklamami
Zdarzają się strony, na których widzimy dosłownie baner na banerze. To musi odbić się na szybkości ładowania witryny, dlatego warto ograniczyć takie formaty.
Oczywiście może to być trudne, jeśli nasza strona zarabia na reklamach display, ale trzeba mieć świadomość ich wpływu na pracę strony. Być może warto mocniej zainwestować w inne formy, takie jak chociażby reklama natywna?
Podobnie rzecz ma się do rozmaitych okienek i pop-upów. Niektóre są oczywiście bardzo przydatne, ale jeśli co chwilę pojawia się jakiś komunikat skłaniający do konwersji, to takie działanie może spowolnić wczytywanie się strony.
Źródła:własne