Serwis Small Business Trend przeprowadził kiedyś badanie sprawdzające, jakich elementów najczęściej brakowało na stronach marek branży B2B. Analizą objęto 200 małych firm ze Stanów Zjednoczonych i wynik był zaskakujący: aż 70 proc. z nich nie miało wezwania Call To Action. 70 proc. firm wydało pewnie niemałe pieniądze na stworzenie strony, jej promocję i przyciągnięcie potencjalnych klientów, po czym na końcu nie próbowało zarzucić głównej wędki.
To wprawdzie badania sprzed kilku lat, od tego czasu wiele się zmieniło, ale mimo to wciąż można spotkać się z witrynami, które nie posiadają CTA lub mają taki przycisk, ale jest on źle zaprojektowany i nie konwertuje tak jak należy.
Co więc powinieneś zrobić, aby klienci chętniej kupowali, częściej zapisywali się do newslettera, zakładali konta, pobierali e-booka lub zaglądali do Twojej oferty? Żeby odpowiedzieć na to pytanie, kwestię CTA należy rozpatrywać z dwóch perspektyw: graficznej oraz tekstowej.
Call To Action a grafika
Wezwanie do działania może mieć oczywiście różne formaty. To nie tylko klasyczny przycisk, ale też podlinkowany tekst czy proste „kup”. Skupmy się jednak na zdecydowanie najpopularniejszym buttonie.
Robert Sawicki, grafik agencji interaktywnej Bloomnet:
- Po pierwsze, projektując button Call To Action należy zwracać uwagę na jego właściwe umiejscowienie. Chodzi o to, aby przycisk był elementem zwieńczającym treść, której dotyczy. Ważne, żeby użytkownik przed rozważeniem kliknięcia otrzymał kluczowe informacje, które mają go do tego zachęcić. Druga sprawa, to dobór odpowiedniej kolorystyki, aby przycisk wyróżniał się spośród innych elementów graficznych na stronie. Kolor użyty do CTA powinien kontrastować wśród innych i przyciągać wzrok. Częstym błędem jest użycie tam barwy dominującej w projekcie. Warto też pamiętać, że jeśli poza buttonem CTA na naszej stronie znajdują się również inne przyciski, dobrze aby były one inaczej ostylowane i miały inny rozmiar.
Warto na chwilę zatrzymać się właśnie przy tej ostatniej kwestii dotyczącej obecności na stronie kilku różnego rodzaju CTA. Wiadomo, że ich waga będzie różna. Dla przykładu: button dotyczący sprzedaży będzie kluczowy, dalej w hierarchii będziemy mieć mniej istotny, ale wciąż ważny przycisk logowania, a na końcu zwyczajowe pola w stylu „czytaj więcej”. Aby klient nie był zdezorientowany, należy zadbać o odpowiednie „stopniowanie” tych buttonów. Zarówno pod kątem rozmiaru, jak i koloru czy stylu. To stworzy naszemu najważniejszemu CTA szansę na optymalną konwersję.
Warto też zadbać o przestrzeń wokół CTA, dzięki czemu button będzie lepiej wyeksponowany. Może to banalne, ale przycisk musi również wyglądać na klikalny. Użytkownik nie może zastanawiać się, czy dane pole jest „tym polem”, ma to być intuicyjne.
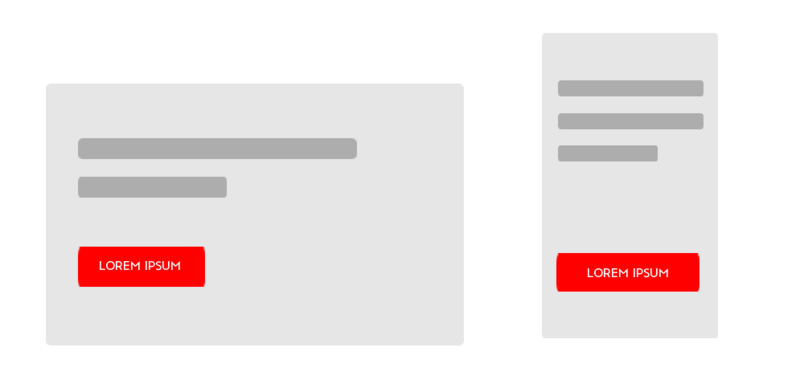
Przy graficznej stronie CTA obowiązkowo należy też wspomnieć o specyfice projektowania tego pola pod urządzenia mobilne. W przypadku smartfonów, buttony muszą być jeszcze łatwiejsze do kliknięcia, dlatego zwykle robi się je nieco większe niż w wersji desktopowej. Pisząc „większe”, mamy oczywiście na uwadze punkt odniesienia, który stanowi reszta kontentu. Naturalnym rozwiązaniem jest więc, że CTA wypełnia całą szerokość przeznaczoną na treść. Dobrze obrazuje to poniższy obrazek (mobile oczywiście z prawej):

- Warto też wspomnieć o kwestii hoveru, czyli stanu CTA podczas najechania na niego kursorem. Na desktopie działa to nieco inaczej, ponieważ tam faktycznie operujemy myszką i ważna jest dobrze przemyślana reakcja najechanego buttonu: ciekawa i widoczna zmiana zwraca większą uwagę. Na urządzeniach mobilnych mamy inną sytuację, bo tam od razu klikamy, przez co stan hoveru jest praktycznie nie do dostrzeżenia. Jeśli więc projektując pod desktop planujemy ciekawą zmianę po najechaniu na button, musimy pamiętać o tym, że na telefonie użytkownik tego nie zobaczy. Wtedy można dodatkowo wzbogacić wyjściowy wygląd CTA na mobile, aby wzmocnić UX – wyjaśnia Robert Sawicki.
Call To Action a copywriting
Dobrze, grafik zrobił swoje, teraz czas na copywritera. Jak opisać button, aby skusił do kliknięcia? Wydawałoby się, że to proste, ale to tylko pozory. Samo „kup”, „załóż konto” czy „pobierz” - chociaż wciąż stosowane – nie wszędzie się jednak sprawdzi. Dziś najlepsze przykłady Call To Action charakteryzują się tym, że:
- informują o korzyściach,
- wyrażają potrzebę,
- pokazują określoną wartość,
- są przewidywalne (bez naciągania informują, co dokładnie stanie się po kliknięciu),
- nie zapowiadają dużej pracy do wykonania (internauci nie lubią się przecież przemęczać).
Czy „kup”, „zapisz się”, „załóż konto”, „wypełnij formularz” lub „pobierz” spełniają wszystkie te kryteria? No właśnie... Zróbmy więc małe ćwiczenie. Wyobraź sobie, że Twoim zadaniem jest opisanie przycisku, który będzie umożliwiał ściągnięcie przez użytkownika e-booka dotyczącego oszczędzania. On dostanie wysokiej jakości kontent, a Ty kolejny adres do swojej bazy mailingowej. Idąc najprostszą drogą, możesz napisać „pobierz”, „pobieram”, „pobierz e-book” itd. Ale możesz też pójść w innym kierunku:
- „Tak, chcę nauczyć się oszczędzać”,
- „Naucz się, jak oszczędzać”,
- „Chcę wiedzieć, jak nie marnować pieniędzy”,
- „Czytaj i oszczędzaj”.
Jak widzisz, takie ujęcie wprost informuje o korzyściach, jakie kryją się za kliknięciem. Użytkownik widzi tam swoją potrzebę i efekt, który będzie mógł osiągnąć. Ale można też podejść do tematu od innej strony, chociażby kusząc liczbami („Oszczędza z nami już 1000 klientów”), puszczając oko, czy nawet lekko prowokując.
Ktoś powie, że niektóre z powyższych tekstów są zbyt długie na button Call To Action. Część poradników podpowiada, że koniecznie muszą to być dosłownie dwa-trzy słowa, ale to mit. Owszem, wiadomo że idealnie jest, kiedy wezwanie jest krótkie i błyskotliwie, ale wiele marek idzie też w stronę zdania. Najważniejsze, żeby pamiętać o przedstawieniu korzyści.
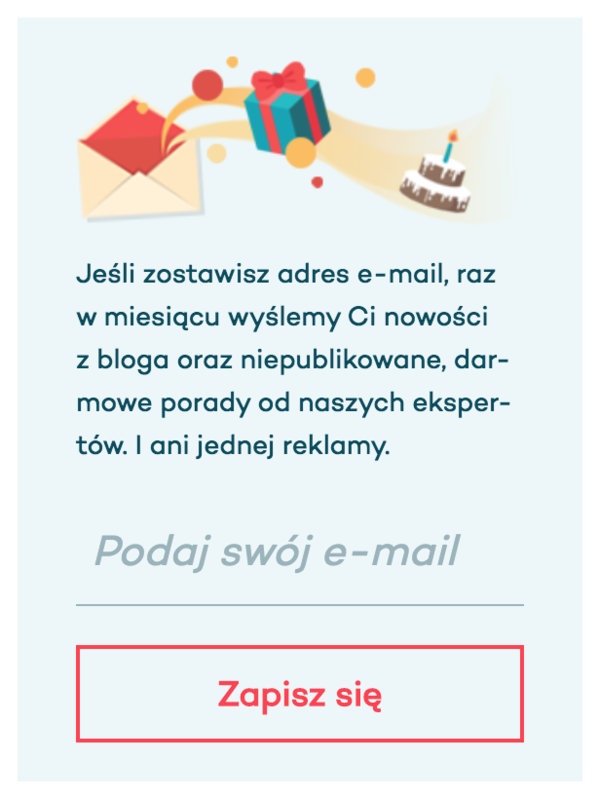
Chociaż są sposoby, jak można połączyć bardzo krótki komunikat z przedstawieniem szerszych korzyści. Pamiętasz jak przypominaliśmy, że przycisk powinien być elementem zwieńczającym treść, której dotyczy? Niektórzy projektanci najpierw podają na stronie listę korzyści związanych z daną usługą, a następnie tuż pod nimi umieszczają proste CTA. Sami zastosowaliśmy to w pewnym sensie chociażby w formularzu zapisu do naszego newslettera:

W dwóch krótkich zdaniach zawarliśmy kilka korzyści: zbiorczą wysyłkę tekstów z ostatniego miesiąca, jeden niepublikowany tekst premium w nagrodę, wszystko za darmo i bez żadnych reklam.
Na koniec jeszcze jedna kwestia: często można spotkać się z pytaniem, czy w CTA należy zwracać się do klienta „na Ty”. Oczywiście nie ma tutaj jednoznacznej odpowiedzi, w jednej branży może to się sprawdzić, w drugiej nie. Ale gdybyśmy my mieli doradzać – tak, mów bezpośrednio do użytkownika, skracaj dystans.
A jeśli masz wątpliwości, nie zapominaj o testach A/B. Sprawdzaj po prostu różne formy i rozwiązania. Czasami drobna zmiana w CTA może sprawić, że Twoja strona będzie znacznie lepiej konwertować.
***
Projektowanie stron firmowych to tylko jedna z pozycji w ofercie agencji Bloomnet.
Źródła:własne


