Meta tagi, mówiąc najprościej, to znaczniki znajdujące się w kodzie danej strony internetowej. Ich celem jest jak najbardziej atrakcyjne opisanie treści, do której mają nas przenieść. Te krótkie opisy, pojawiające się przede wszystkim w wynikach wyszukiwania Google, to często pierwszy kontakt potencjalnego klienta z Twoją stroną. A jak wiadomo, pierwsze wrażenie jest najważniejsze. Słowem – meta tagi są haczykiem i tylko od Ciebie zależy, czy użytkownicy się na to skuszą.
Meta tagów jest oczywiście wiele, ale my skupimy się na dwóch najważniejszych, czyli znaczniku <title> oraz meta description. To od nich zależy najwięcej.
Znacznik <title>
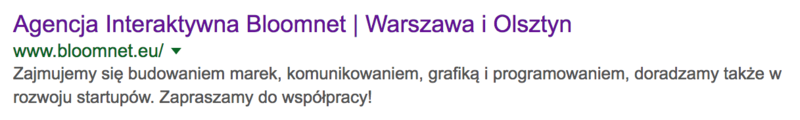
Inaczej mówiąc, tytuł. W przypadku strony internetowej naszej agencji, będzie to więc fraza „Agencja Interaktywna Bloomnet | Warszawa i Olsztyn”...

Znacznik <title> wyświetla się w wynikach wyszukiwania, nazwie karty w przeglądarce oraz zakładce „ulubione”. Szczególnie obecność w wyszukiwarce jest jednym z podstawowych elementów decydujących o tym, czy ktoś wejdzie na stronę. Co warto jeszcze wiedzieć o jego konstrukcji? Tytuł musi być zwięzły (przyjmuje się, że maksymalnie do około 70 znaków) i zawierać najważniejsze informacje. Służą temu oczywiście słowa kluczowe, ale pamiętaj, nie upychaj ich tam bez opamiętania, ponieważ Google może zinterpretować to jako spam. Oprócz tego…
- Trzeba pamiętać, żeby nie wykorzystywać w tytułach tzw. pustych słów, takich jak na przykład „Strona główna”, „O firmie”, „O mnie” czy „O nas”. Te wyrazy nie wnoszą nic konkretnego i tym samym zabierają cenne miejsce – przypomina Marek Nowicki, front-end developer agencji Bloomnet.
Warto też wcześniej w miarę dokładnie przeanalizować, w jaki sposób przedstawiają się konkurencyjne firmy z branży.
Jak natomiast wygląda to w kontekście pozycjonowania?
- Obecnie tylko niektóre meta tagi mają zauważalny wpływ na usytuowanie strony w rankingu Google. Warto podkreślić, że tzw. meta title jest często mylony ze znacznikiem <title>, odpowiadającym za tytuł danej strony. Ten, ponieważ wyświetla się w zakładkach przeglądarki oraz w wynikach wyszukiwania, ma już kluczowe znaczenie dla SEO. Warto umieszczać w nim słowa kluczowe i nazwę brandową, ale pamiętajmy, że nie należy z tym przesadzać na przykład wciskając kilkanaście haseł dla samej strony głównej serwisu. Znacznik <title> ma także wpływ na wizerunek naszego serwisu, warto więc znaleźć w nim złoty środek między obecnością słów kluczowych, a marką firmy - wyjaśnia Korneliusz Smolik z agencji SeoFly.
Meta description
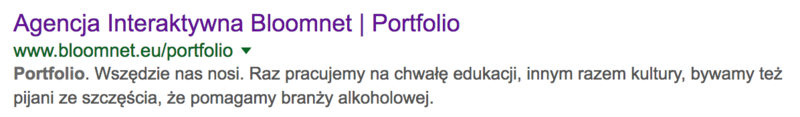
Element obecny tylko w wynikach wyszukiwania. To nieco bardziej rozbudowany (do około 150-160 znaków) opis znajdujący się pod tytułem strony, którego zadaniem jest jak najlepsze „sprzedanie” zawartości. Warto pamiętać, że każda podstrona powinna mieć odrębny opis, podobnie jest też zresztą z tytułem...

Jak przypomina jednak na swoim blogu Google, meta opis wcale nie musi być typowym zdaniem. To także dobre miejsce na ustrukturyzowane innych informacji o stronie. „Na przykład wiadomości lub informacje publikowane w blogach mogą zawierać nazwisko autora, datę publikacji i inne dane. Dzięki temu potencjalni użytkownicy mają trafne i dokładne informacje, które w innym przypadku nie byłyby wyświetlane w krótkim opisie”.
- Tag meta description teoretycznie według Google nie koreluje z pozycjami strony, ale mimo wszystko analizy wskazują, że widoczne są wzrosty w rankingu po jego odpowiednim zoptymalizowaniu. Poza tym jest on widoczny w wynikach wyszukiwania, więc pełni ważną funkcję marketingową. Jeszcze jedna ważna informacja: uzupełniony meta opis może być brany pod uwagę przez Google, ale nie ma gwarancji, że nie zostanie on zastąpiony na przykład przez fragment treści z konkretnej podstrony. Wszystko zależy od hasła wpisanego przez użytkownika – dodaje Korneliusz Smolik.
Warto pamiętać, że wbrew częstym opiniom także <meta keywords> nie ma znaczenia dla robotów Google i w takiej sytuacji lepszym rozwiązaniem jest już nawet otagowanie artykułu z poziomu CMS-a.
***
Potrzebujesz pomocy przy konstruowaniu meta tagów swojej strony? Chciałbyś o coś zapytać? Napisz do nas na kontakt@bloomnet.eu.
Źródła:własne


