Typowa sytuacja: klient akceptuje proponowaną strukturę witryny, jest "na tak" jeśli chodzi o nowy wygląd strony głównej, a kiedy nadchodzi czas na stworzenie podstrony ofertowej, wysyła agencji komplet materiałów opisujących usługę.
Otwieramy e-mail, a tam kilka stron tekstu.
Potem podczas spotkania lub szybkiego łączenia przez Skype'a okazuje się jeszcze, że treść oferty i tak została skrócona do najważniejszych zagadnień. Że to co pozostało, jest ważne ze sprzedażowego punktu widzenia i marka koniecznie chce to wykorzystać.
Z perspektywy przedsiębiorcy, który zna cały proces usługowy, wiele rzeczy może wydawać się niezbędnych, jednak w rzeczywistości klient końcowy potrzebuje kilku, może kilkunastu procent tej wiedzy.
Dlatego rolą agencji jest wyjaśnienie, że upychanie na stronie szczegółów dotyczących oferty może być dla marki strzałem w stopę, bo po prostu nikt przez to nie przebrnie.
Klient potrzebuje konkretów, dlatego marka powinna zaufać projektantowi i copywriterowi pozwalając im wyciągnąć z oferty tylko to, co jest naprawdę niezbędne.
Jak napisać ofertę firmy? Krótko i konkretnie
Kształt podstrony (lub podstron), zależy oczywiście od tego, na ile uda się odchudzić teksty.
Ważne jest wybranie tylko tych treści, które są faktycznie najważniejsze. Konkret: co robimy, jaką korzyść uzyska z tego klient, jaki jest wyróżnik marki na tle konkurencji, co uwierzytelnia nas jako dostawcę usług. Warto też sprawdzić, czy niektórych składników oferty nie da się połączyć na przykład w jeden paragraf, bo to także oszczędność miejsca.
- Z mniej istotnych szczegółów należy zrezygnować lub ewentualnie zostawić je do wykorzystania np. w formie artykułu w PDF-ie, do którego zawsze można odesłać za pośrednictwem podstrony. To byłaby propozycja dla tych, którzy szukają wyczerpującej informacji o usłudze - mówi Rafał Bieńkowski, copywriter agencji Bloomnet.
Mając już wyselekcjonowane treści, należy zaplanować czytelną kategoryzację zagadnień i ustalić odpowiednią hierarchię, zarówno jeśli chodzi o kolejność poszczególnych elementów oferty, jak i późniejszych nagłówków.
I najważniejsze: lepiej unikać bardzo długich, zwartych bloków tekstu, na rzecz większego rozproszenia treści. Co to znaczy? Chodzi o dzielenie materiału, stosowanie wypunktowań, rozmaitych wypisków, ramek, cytatów, liczb, a także przedstawianie niektórych informacji w formie graficznej.
Owszem, w niektórych miejscach pewnie nie obejdzie się bez klasycznego tekstu, ale w takiej sytuacji należy pamiętać o odpowiedniej szerokości łamu.
Dagmara Kordulewska, projektant agencji Bloomnet:
- Uznaje się, że tekst powinien składać się z wierszy zawierających około 40-80 znaków ze spacjami, naszym zdaniem najlepsze rozwiązanie to 60-65. Często, chcąc zmieścić sporo treści lub po prostu mając przygotowany szablon o konkretnej szerokości, zdarza się, że tekst zostaje wrzucony na całą szerokość kontentu, czyli około 1200 pikseli. Powstaje wtedy bardzo szeroki łam. Jeśli dodatkowo wykorzystamy tam typową wielkość tekstu zwykłego, czyli około 16-18 punktów, to trudno mówić o treści łatwej w odbiorze. Tak więc nawet jeśli chcemy gdzieś zaplanować sam blok tekstu, warto dać mu mniejszy, węższy obszar, niż oddać mu całą szerokość strony lub przypisać większy stopień tekstu.
Budując w ten sposób podstronę, klient znajdzie odpowiedzi na najistotniejsze pytania. Ale oczywiście pod warunkiem, że zachowasz odpowiednią architekturę informacji i każdy kolejny element będzie jak po sznurku prowadził do następnego (jeśli chcesz poczytać o UX i UI w projektowaniu, zajrzyj TUTAJ.)
Grafika ma zwracać uwagę i… mówić
Prosty musi być i tekst, i jego opakowanie.
- Podstawowa zasada: im prostsza struktura podstrony i mniej klikania, tym lepiej. Oczywiście przy zachowaniu czytelności i łatwości znalezienia najważniejszych zagadnień z punktu widzenia użytkownika - dodaje Dagmara Kordulewska.
W internecie w dużej mierze czyta się dziś obrazem, dlatego należy zastanowić się, jakie informacje można przełożyć na grafiki, infografiki czy piktogramy. Nawet te ostatnie, opisane hasłowo, mogą bardzo dobrze przekazać najważniejsze korzyści płynące z usługi.
Grafiki mają po prostu bardzo wiele wspólnego z czytelnością tekstu: dają oddech czytelnikowi, znów pozwalają mu się skupić, a także podkreślić wagę informacji. Jeśli chodzi o tę ostatnią zaletę, trzeba pamiętać, że wiele osób zwraca uwagę wyłącznie na nagłówki, zdjęcia i elementy graficzne. Dlatego też warto zamieszczać tam w podpisach istotne komunikaty.
Co jeszcze? Przy ważnych częściach oferty warto dać użytkownikowi możliwość kontaktu, bo być może będzie chciał dopytać o szczegóły lub od razu złożyć zamówienie. Dobrze zaprojektowane i umiejscowione Call To Action jest jednym z kluczowych elementów, bo przecież podstrona ma przede wszystkim konwertować.
O wezwaniach do działania szerzej pisaliśmy niedawno w tekście "Jak projektować skuteczne Call To Action?", ale przypomnijmy raz jeszcze najważniejsze cechy tych przycisków. Idealne CTA ma:
- informować o korzyściach,
- składać obietnicę,
- nie zapowiadać pracy do wykonania, bo nikt nie lubi się przemęczać.
Ogromnie ważną sprawą jest też dobry system wewnętrznego linkowania. Zdarza się przecież, że oferta marki jest na tyle rozbudowana, że nawet po redakcji tekstu wciąż mamy materiału na kilka podstron. W takiej sytuacji warto zadbać właśnie o wygodną ścieżkę między nimi, aby użytkownik mógł bezpośrednio przechodzić do kolejnych zagadnień.
Stosując się do powyższych wskazówek, trzeba też oczywiście cały czas pamiętać o użytkownikach urządzeń mobilnych. Coraz więcej zwolenników ma chociażby projektowanie w myśl idei mobile first i warto to rozważyć.
Przypomnijmy, mobile first jest odwróceniem schematu, w którym pierwszym krokiem było tworzenie wersji desktopowej, a dopiero później dostosowanie jej do mniejszych rozdzielczości. Obecnie coraz częściej startuje się od bardzo funkcjonalnej wersji mobilnej, która następnie krok po kroku rozbudowywana jest pod desktop.
A tak robimy to my
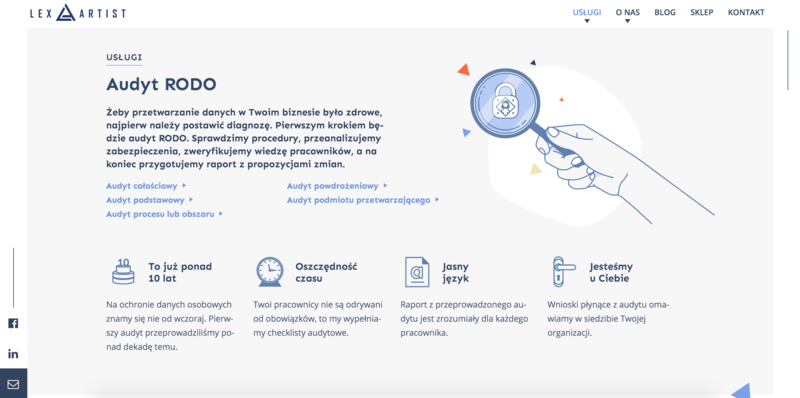
Na koniec kilka przykładów z naszej agencji. Zacznijmy od Lex Artist, czyli firmy specjalizującej się w RODO i ochronie danych osobowych w biznesie. Dziedzina tak szeroka, że ofertę musieliśmy rozłożyć aż na sześć podstron.


Jak widać, postawiliśmy zarówno na duże, przykuwające wzrok autorskie grafiki, jak i piktogramy symbolizujące konkretne korzyści dla klienta.
Ten projekt był na tyle rozbudowany, że nawet każda z sześciu podstron nie należała do najkrótszych. Aby ułatwić nawigację po stronie, już pod wstępem zamieściliśmy linki, które przenoszą użytkownika w miejsce, które najbardziej go interesuje.
Warto zwrócić uwagę na button "Chcę wiedzieć więcej". Klikając w niego, klient otwiera formularz kontaktowy, gdzie może zadać bardziej szczegółowe pytanie dotyczące określonej części oferty.
Jak już wspominaliśmy, oferta została rozłożona na kilka podstron, dlatego ważną rolę pełniło linkowanie między nimi. Ofertę ułożyliśmy w takiej kolejności, jak przebiega cały proces usprawniania systemu ochrony danych osobowych w biznesie: od audytu RODO i wprowadzenia rekomendacji, aż po wsparcie podczas kontroli Urzędu Ochrony Danych Osobowych.
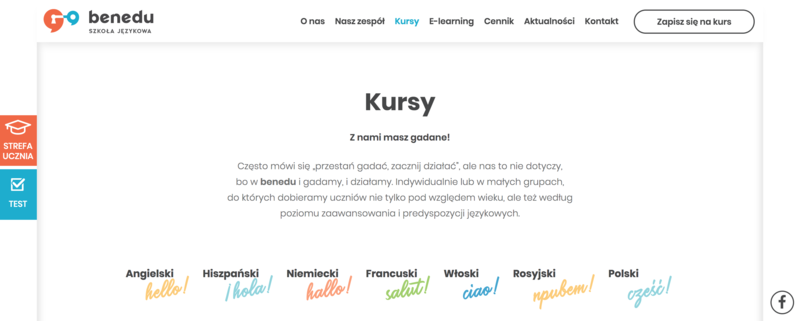
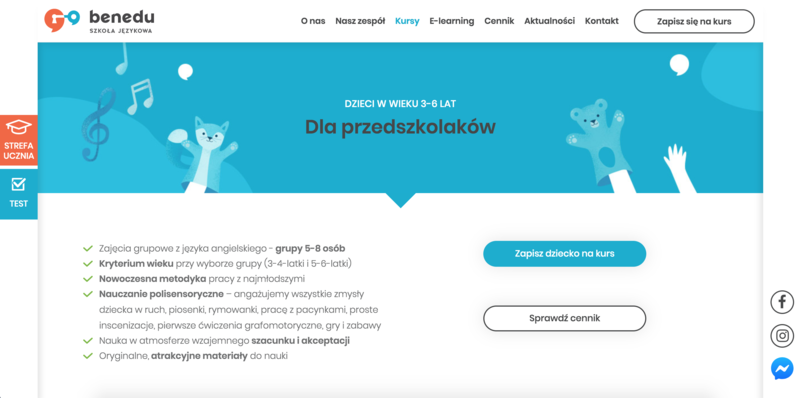
Dość rozbudowane oferty są też zwykle domeną szkół językowych. Poniżej nasza realizacja dla Benedu.


To też było wyzwanie, ponieważ do uporządkowania mieliśmy aż siedem języków, gdzie każdy dzielił się jeszcze dodatkowo na pięć grup wiekowych (od przedszkolaka, aż po biznesmena).
Uznaliśmy, że nie będziemy dzielić oferty według języków, tylko odbiorców. Postawiliśmy więc na duże grafiki nawiązujące do poszczególnych grup, pod którymi znajdowały się po prostu wypunktowania, z dodatkowo pogrubionymi najważniejszymi informacjami.
Aby ułatwić klientom zapis na kurs, przy każdej grupie zaprojektowaliśmy buttony przenoszące do formularza.
A takie informacje jak cennik, możliwe rabaty czy wymiar godzin lekcyjnych, zamieściliśmy pod kolejnym przyciskiem. Wszystko to sprawiło, że podstrona, chociaż nie taka krótka, ma swój porządek i jest przejrzysta.
***
Chciałbyś zadać nam pytanie? A może masz ciekawy pomysł na temat, którym chciałbyś się podzielić? Pisz na kontakt@bloomnet.eu.
Źródła:własne


