Czym jest white space?
Poznając podstawy projektowania, prędzej czy później każdy spotka się z tym pojęciem. White space to - mówiąc najogólniej - pusta przestrzeń pomiędzy elementami projektu.
Oczywiście odnosi się to nie tylko do stron internetowych, ale też do logo, reklam, opakowań, książek, billboardów i wielu innych form graficznych. Wszędzie jednak cel jest ten sam: uczynić projekt bardziej estetycznym, przejrzystym, łatwiejszym w odbiorze.
Pojęcie white space funkcjonuje też jako biała przestrzeń lub przestrzeń negatywna (negative space). Terminy te bywają stosowane zamiennie, chociaż wszystkie oznaczają właśnie wolny obszar otaczający dany element. Przestrzeń, która w rzeczywistości jest czymś więcej niż tylko tłem.
Pusta przestrzeń nie jest więc dowodem na brak pomysłu projektanta, tylko przemyślanym działaniem. White space nie kradnie miejsca, tylko umożliwia lepsze funkcjonowanie poszczególnym elementom projektu. Obiekt otoczony wolną przestrzenią jest po prostu lepiej wyeksponowany.
White space w kontekście stron www
W przypadku stron internetowych, white space odpowiada za budowanie hierarchii wizualnej pomiędzy elementami User Interface (UI) oraz kierowanie użytkownika na kluczowe treści. Czysta przestrzeń odpowiada też za poprawę czytelności tekstów.
Podstawowy podział uwzględnia więc mikro i makro white space:
Mikro - dotyczy mniejszych odległości między elementami. Jednym z podstawowych zadań jest tutaj poprawa czytelności tekstu. W typografii przestrzenie wewnątrzliterowe, międzyliterowe, międzywyrazowe, międzywierszowe czy pomiędzy blokami tekstu, określa się jako światło. Co za tym idzie, white space może mieć tutaj postać np. interlinii czy odległości między akapitami. Kolejnym pojęciem ściśle związanym z obszarem typografii, są też tzw. białe znaki, czyli np. spacja, tabulator czy enter.
Według dostępnych badań, umiejętne stosowanie powyższych zabiegów zwiększa zrozumienie tekstu średnio o ponad 20 proc. (źródło: prototypr.io).
Makro - dotyczy większych odległości między elementami. White space może mieć tutaj postać np. odległości między logo a hasłem, między nagłówkiem a przyciskiem CTA, między sekcjami w ofercie, czy między wpisami blogowymi. Może to być również bardzo minimalistyczny widok strony głównej, gdzie występuje tylko to, co najważniejsze. Tutaj dobrym przykładem może być strona startowa Google, gdzie w otoczeniu pola wyszukiwarki nie ma praktycznie żadnych innych elementów.
Warto pamiętać, że white space - wbrew nazwie - nie oznacza oczywiście wyłącznie pustej, białej przestrzeni. To jedynie symbolika, bo nasza przestrzeń może mieć dowolny kolor, wzór, teksturę.
Wpływ white space na odbiór strony
Puste przestrzenie w pewnym sensie można porównać do pauzy lub zmiany tempa w utworze muzycznym. Bez takich zabiegów piosenka nie będzie miała odpowiedniej struktury i dla wielu pozostanie zwykłym hałasem. White space działa podobnie: bez pustej przestrzeni strona będzie chaotyczna, zaśmiecona ściśniętymi elementami, a więc mało czytelna.
Najważniejsze korzyści wynikające ze stosowania white space:
- strona wygląda estetyczniej i jest prostsza w obsłudze
- użytkownik może łatwiej skanować treści
- teksty są bardziej czytelne, przez co łatwiej jest przyswoić nawet rozbudowaną ofertę
- najważniejsze informacje nie giną w natłoku innych komunikatów
- użytkownik jest szybciej naprowadzany na kluczowe elementy strony
- witryna ma bardziej klarowną hierarchię treści
- informacje są lepiej pogrupowane
- przyciski CTA są lepiej wyeksponowane
- formularze są bardziej przejrzyste, a więc łatwiejsze do wypełniania
- skraca się czas, jakiego potrzebuje użytkownik do wykonania konwersji
- użytkownik może skupić się na treści, bo jego oczy mają chwilę odpoczynku
Przykłady white space
Jak puste przestrzenie mogą być wykorzystywane w praktyce? Spójrzmy na kilka przykładów zaczerpniętych z projektów realizowanych przez naszą agencję Bloomnet.
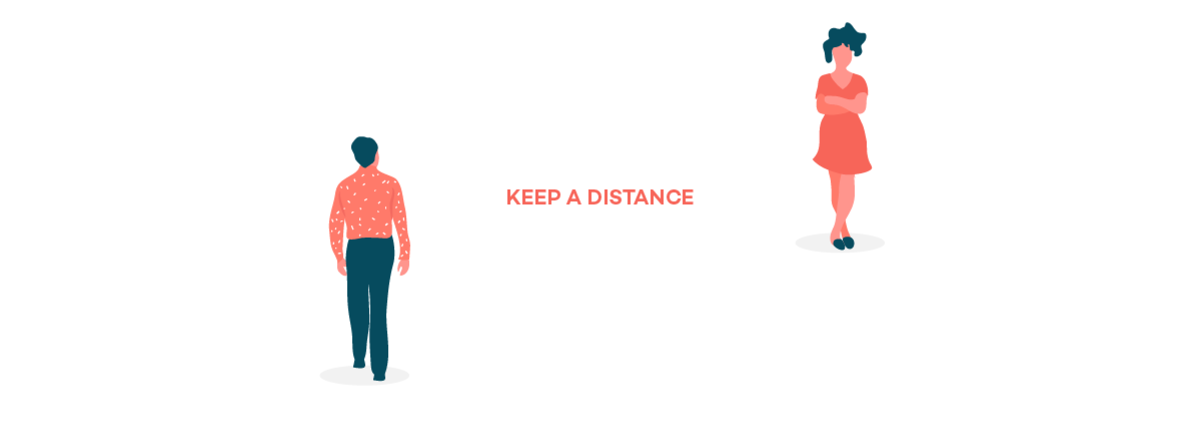
1. Vitapedia
Tak wygląda strona główna Vitapedii, internetowej encyklopedii zdrowia.
Ogólny minimalizm projektu i przestrzeń zastosowana między elementami miały podkreślić najważniejsze - wyszukiwarkę haseł. Dzięki temu, użytkownik po wejściu na stronę od razu kieruje swój wzrok na to pole. Nie ma tutaj żadnych rozpraszaczy.
W tym miejscu warto też zaznaczyć, jak ważną rolę pełni przestrzeń w projektowaniu logo. Klienci często domagają się "większego logo" na stronie, ale po to projektant ustala pole ochronne, aby lepiej wyróżnić znak i podkreślić jego rozpoznawalność. Pole ochronne definiuje minimalną odległość logo od innych elementów i trzeba się do niego stosować.
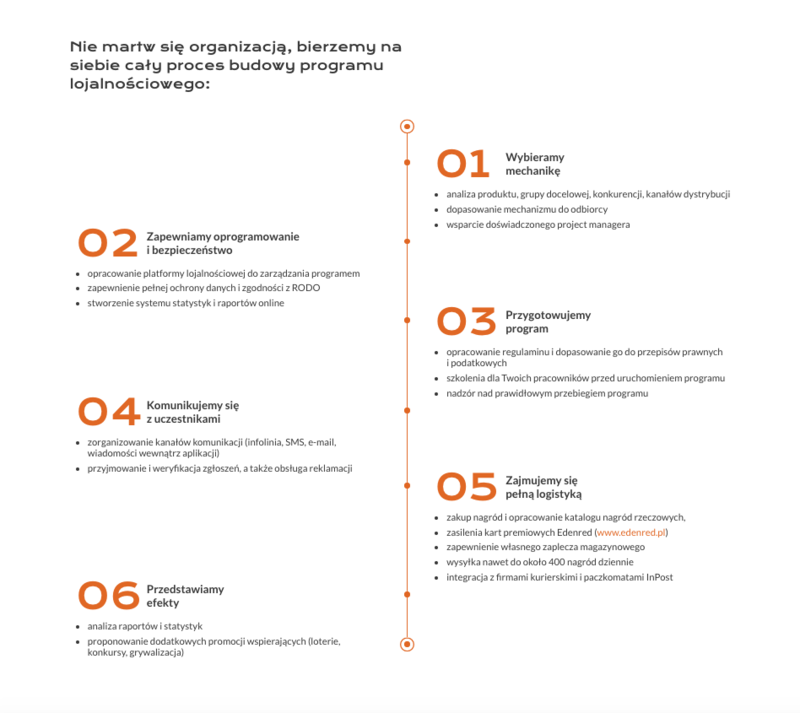
2. G3
Oto fragment projektu nowej strony G3, firmy zajmującej się organizacją programów lojalnościowych i loterii konsumenckich. Proces budowy loterii jest dość złożony, ale dzięki białej przestrzeni, można było go przedstawić w czytelny sposób.
Poniższy przykład dobrze pokazuje, jak ważnym aspektem white space jest umiejętne grupowanie/dzielenie treści. Chociaż schemat zawiera sporo informacji, to jest łatwy do przeskanowania. Wszystko dzięki odpowiedniej hierarchii treści. Ta została zachowana poprzez wykorzystanie mniejszego światła między elementami w jednej grupie oraz większego między poszczególnymi grupami.

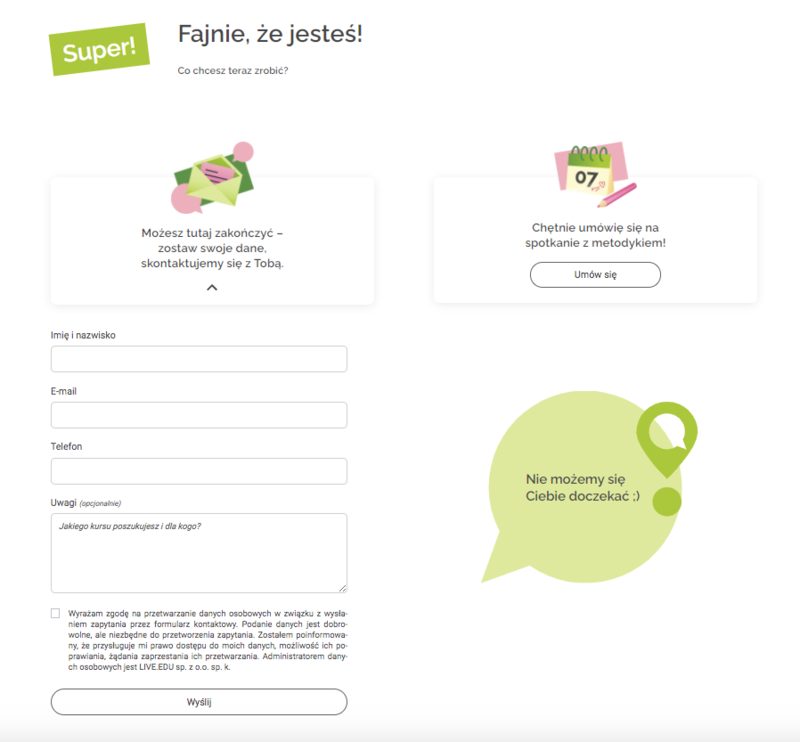
3. Live
Ostatni przykład przedstawia formularz kontaktowy.
Typowe błędy przy projektowaniu takich narzędzi to m.in. zbyt duża liczba pól, stawianie ich w kilku kolumnach (jedna jest znacznie wygodniejsza), słabo wyodrębnione CTA czy mała odległość między polami i ich opisami. Szczególnie irytująca bywa ta ostatnia kwestia: bliskie sąsiedztwo elementów sprawia, że często nie wiemy, który opis przyporządkowany jest do danego pola.
Formularz powinien być jednak prosty i przejrzysty.
Tworząc formularz dla szkoły językowej Live, zaplanowaliśmy możliwie jak najmniej miejsc do wypełniania, a wszystkie elementy miały wokół siebie sporo wolnej przestrzeni. Jak widać, odstęp między opisem a jego polem jest wyraźnie mniejszy, niż przestrzeń między kolejnymi polami. Dzięki takiemu grupowaniu elementów, formularz jest bardzo czytelny. Zadbaliśmy również o odpowiednie wyeksponowanie przycisku "Wyślij".

Nie bójmy się przestrzeni!
White space ma niebagatelne znaczenie w kontekście odbioru strony przez użytkownika, ponieważ pozwala stworzyć uporządkowany, zrównoważony projekt. Bez zadbania o przestrzeń między elementami, witryna będzie chaotyczna i mało funkcjonalna. Bardzo ciężko jest po prostu przyswoić wiele informacji umieszczonych na niewielkiej przestrzeni.
Pewnie każdej agencji zdarzyło się pracować z klientami, którzy chcieli maksymalnie wykorzystać powierzchnię projektową, upychając tam jak najwięcej informacji ("dlaczego mam płacić za puste miejsce?"). Zadaniem projektanta jest wtedy wyjaśnić, że te pozornie niezagospodarowane przestrzenie też pełnią ważną rolę. Że odległości między elementami nie są marnotrawstwem miejsca, ale sposobem na uatrakcyjnienie witryny.
Na szczęście jednak coraz więcej firm jest już świadomych, że ich nowe strony powinny być czystsze, bardziej minimalistyczne. Że naprawdę warto jest "zmarnować" trochę przestrzeni.
Źródła:własne